本文共 1910 字,大约阅读时间需要 6 分钟。
本文作者:上海驻云NodeJS开发工程师 张弛
随着NodeJS技术的蓬勃发展,越来越多的公司选择使用JS作为WEB应用的前后端开发语言。与此同时,他们的目光不仅仅局限于国内市场,而是开始展望整个国际市场。等等,在你考虑如何将自己的产品和服务提供给国外客户之前,首先要完成的一个重要工作就是软件国际化。
什么是软件国际化?
简单的说,软件国际化就是指程序的设计和开发过程中使得功能和代码设计能处理多种语言和文化习俗,能够在创建不同语言版本时,不需要重新设计源程序代码的软件工程方法。
如果要开发一款要支持多国语言的Web应用,我们需要将语言资源从源代码中抽取、对语言进行翻译、重新导入到源代码中并且调整UI界面。接下来就以一款以JS为开发语言的Web 应用为例来探讨下如何现实国际化 。
在讨论实现国际化之前, 我们先看看选定的开发框架。如果选择时下流行的AngularJS, 那么恭喜你,因为你可以使用强大的angular-gettext插件来完成这项任务。
传送门:https://angular-gettext.rocketeer.be/
因为这个库的文档和功能相对比较完备, 就不再多做叙述。
如果选择的是基于JQuery来进行开发,那么github上有一个开源库一定能帮到你。 今天重点讨论的也是如何使用这个库来实现软件国际化。
传送门:https://github.com/wikimedia/jquery.
i18n顾名思义这个库是基于JQuery并专门适用于实现软件国际化。
主要实现的步骤如下:
1. 第一步当然是将这个开源库克隆到本地,并将所需要的全部js文件引入到项目中。
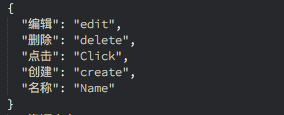
2. 根据网站中文档的提示,在开发目录下建立名为i18n的目录,并为对应的语言生成json后缀的文件。(也可以放到一个文件中,不过一般比较复杂的应用还是推荐将不同的语言分开放置)这个文件存放的就是一个JSON 对象,属性就是抽取出的字符串的键值,对应的值当然就是我们翻译的字符串。

在这里例子里,直接使用了中文作为键值,实际开发情况下,可以按需要更换。
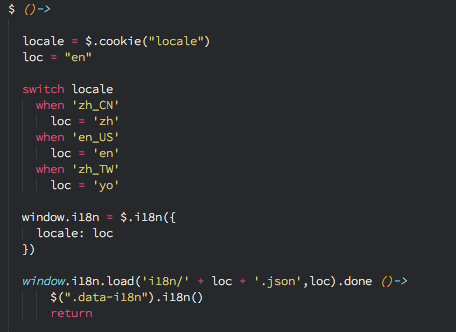
3. 接下来就可以在应用初始化的地方加入一段逻辑来进行初始化。

在这里,我们从cookie中获取到当前语言,然后读取i18n目录下的语言资源文件,读取完成以后调用$(".data-i18n").i18n()这个方法。
请注意到这个方法非常重要,它的作用就是把当前语言的字符串替换到页面中显示出来。所以当页面内容发生改变或者切换语言之后都需要调用这个方法,否则页面上的字符串是不会发生改变的。
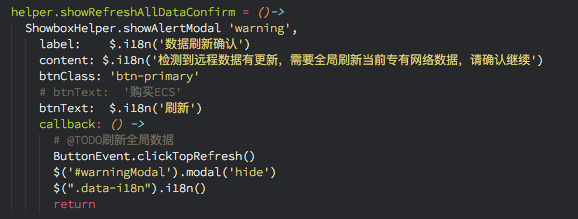
4. 初始化逻辑添加完之后,在开发前后端逻辑的时候,就可以加入国际化的逻辑了。看看以下例子:


对于前段页面来说,主要工作就是给需要翻译的html元素加上一个data-i18n的属性后。当页面加载的时候,i18n库会寻找有data-i18n的元素,设法获取到翻译的字符串并进行替换。
而对于后端逻辑而言, js库也提供了一系列方法供我们调用。最简单的用法就是调用$.i18n()方法并且传入一个key,JS库会设法找到对应的翻译字符串并且返回这些字符串。除此之外还有更多方法可供调用,如需帮助可以查看帮助文档。
5. 在实际的开发过程中,你肯定会觉得手动去添加和维护这些JSON文件简直就是噩梦。不用着急,这个时候我们可以使用脚本来替代繁琐的步骤,既轻松又不会出错。
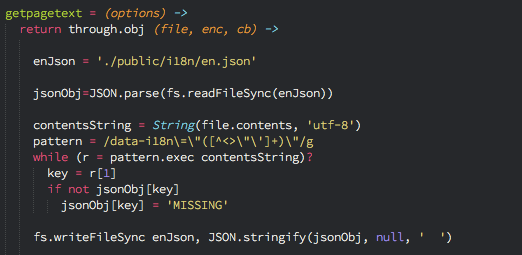
假如你的脚本语言是gulp,那么请插入下面的逻辑:


这段用gulp编写的脚本会遍历全部的hbs文件(例子中选择的是handlebar模板)过滤出拥有data-i18n属性的html元素,并且把键值写入到语言资源文件中,假如翻译不存在则value会设定为”MISSING”。所以当你更新了前后端的代码时,记得运行gulp脚本来更新JSON文件。这样在开始翻译工作时,注意那些
“MISSING”的值就可以了。
确保所有的字符串都抽取到JSON文件以后,最艰巨的工作才刚刚开始。不要简单的以为谷歌翻译或者其他软件能帮你搞定全部的翻译。事实上,假如只是从字面意思来做翻译,那么你的最终用户可能会看的一头雾水。考虑到文化的差异,有很多语言按照字面意思直接翻译出来可能让用户觉得很怪异,甚至有可能误导用户。再加上如果翻译出来的语言长短相差太多,有可能对UI界面产生影响,所以在翻译时还要考虑句子的长短和合理的使用缩写。
本文到这里就结束了,希望能让大家对如何实现软件国际化有个比较直观的了解。同时,如果喜欢我们的话就赶紧订阅我们吧~~~每天定时推送新鲜干货~~~也可以关注我们的微信公众号:架构云~~~每天同步更新呦~~~
转载地址:http://fsssx.baihongyu.com/